


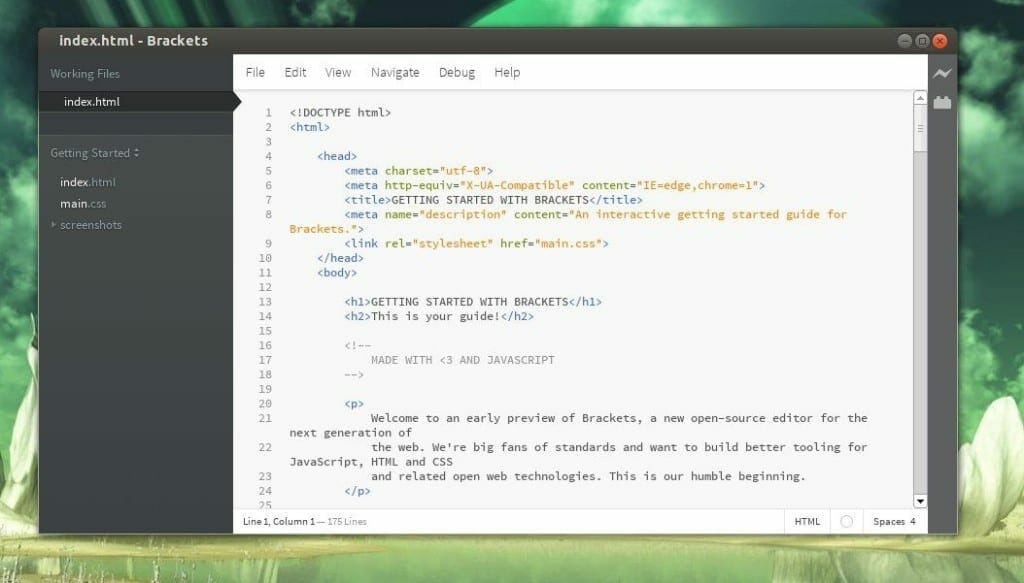
Before, I'd have to get on Google and search each time I forgot exactly how something as supposed to look. Because of that, the code completion allows me to code while not always knowing the right syntax. I'm also not the best coder around, but I make do. Whenever I'm working through a project, I'm able to launch the live preview and it shows everything I have, just like it would appear once I published it. The most important thing, in my opinion, that sets it apart from the other available options is the live preview. Brackets has a clean interface that is really intuitive and has a bunch of different options that aren't invasive. With other editors, such as Notepad++, it's fairly straight forward but doesn't include a lot of things that I'd like. Whenever I'm coding anything, whether it's a web app or a website, I like to keep things organized. The interface was easy to understand from the moment I opened the program.It includes things such as live preview, which allows you to view your code in action locally without having to deploy the code, and code completion which helps complete code even if you don't remember the exact syntax for it. Brackets is a code editor for common languages, such as JavaScript, HTML, and CSS.


 0 kommentar(er)
0 kommentar(er)
